Allstate
My Role
UX Architect
The Team
Myself
Product Owner
Project Manager
2 Developers
Duration
6 months
Overview
You probably know Allstate as an insurance company, but at the time I was working there they were branching out into creating an innovation lab in downtown Chicago. Their Connected Car initiative was about the internet of things. Allstate was utilizing a device that was plugged into customer’s cars to collect data about their vehicles and driving habits, everything from engine codes to how many miles per gallon they got on each trip. My time at Allstate was spent working on a conceptual app project, to see what could be done with the data that was being gathered from these devices and how Allstate could make use of it. The team I worked with was focused on building an app around those engine code warnings.
Problem
For this project, we started off already knowing what we wanted to build but needing to figure out how to make it appeal to users. Engine codes don’t come up that often on your car—unless it’s a real piece of junk—and for someone to keep our app on their phone and engage with it, it needed to have more frequent touchpoints. So our first question was 1) will users think an app with notifications about engine codes is valuable, and 2) what else can we add to it?
Research
We started off researching whether users found the notifications about engine codes helpful or not. We sent out emails to users who had the devices in not just their own cars, but also cars owned by family members. The feedback was pretty good. Especially from parents of young drivers, particularly parents of college students who were away at school. (This feedback worked its way into one of our personas later, the parent who’s a “fleet manager” and responsible for fixing everything.)
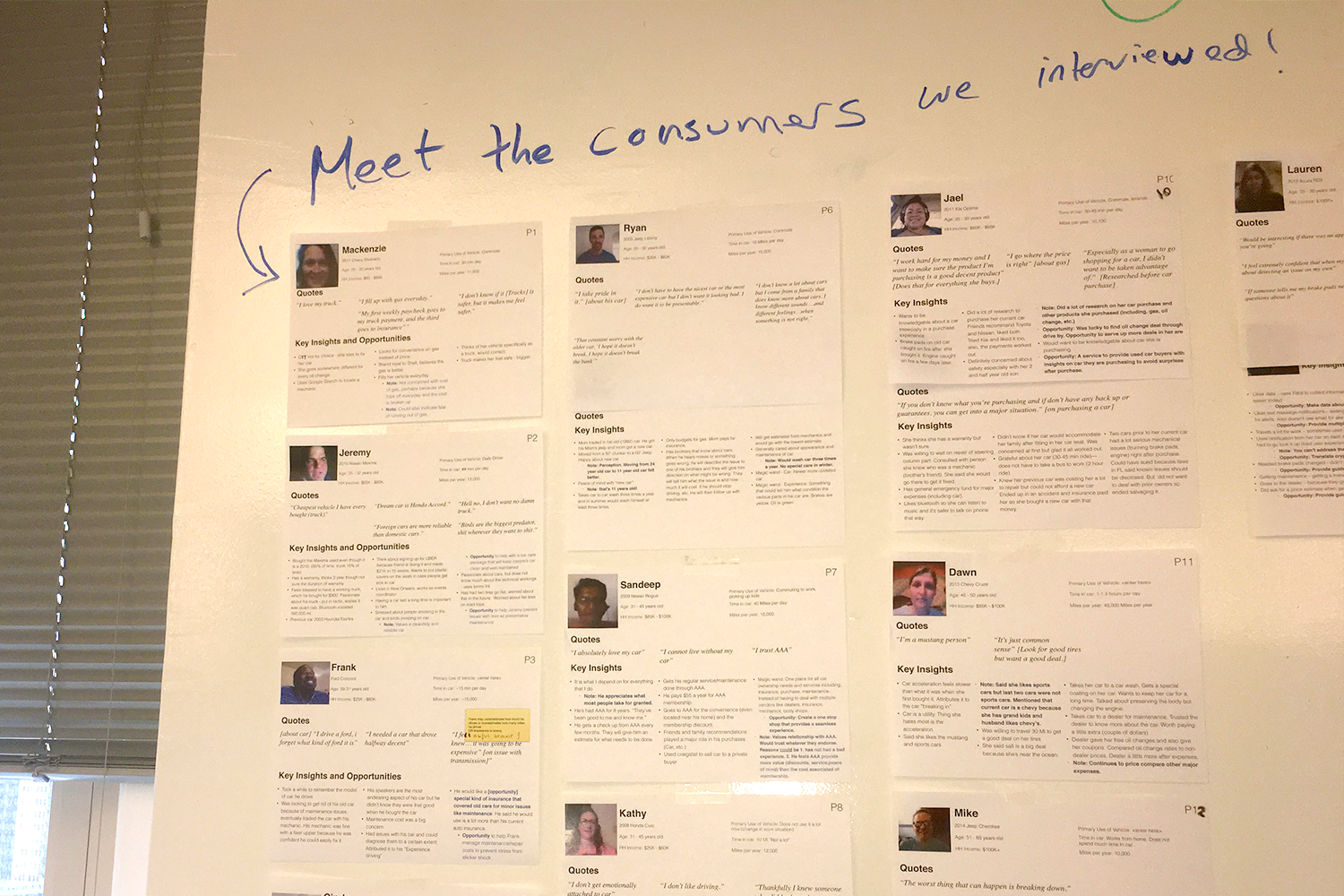
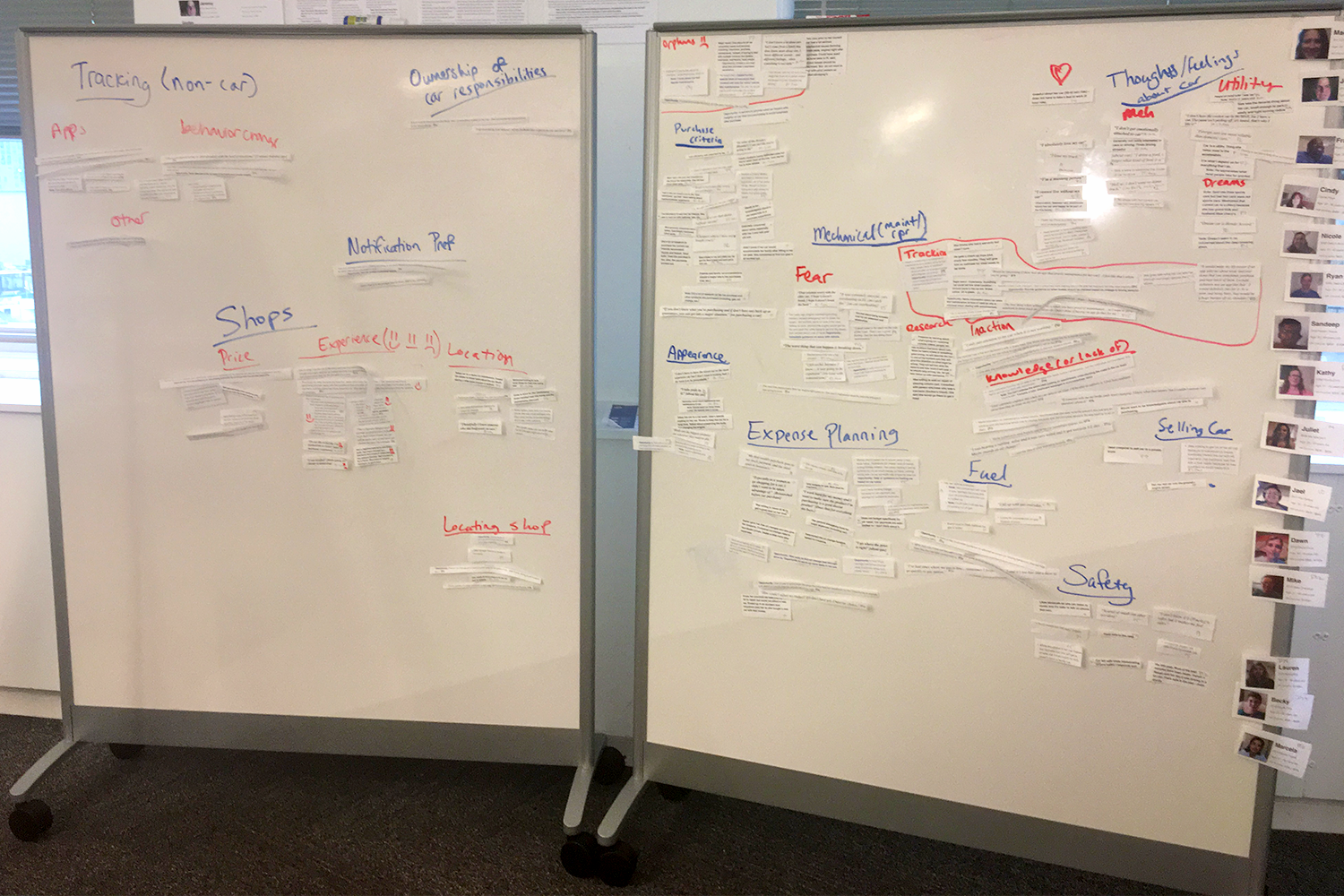
For the second question we talked to people who didn’t have the devices and asked general questions about their vehicles, their habits, and how they maintained them. This led us to creating a journey map of vehicle ownership, and from these interviews we created personas. I wrote the scripts and conducted most of the interviews with users.



Sketching and Prototyping
Once we had an idea on what else to include in the app, it was time to start designing it. I started with sketches, then wireframes and a clickable wireframe prototype that we also user tested. This project was being done as Agile XP, so during this stage I worked with the two developers on the team on the IA and what features were being planned so that they could get started building out the APIs and everything else needed for the backend of the app.
Original sketches of the design for the app.



Outcome
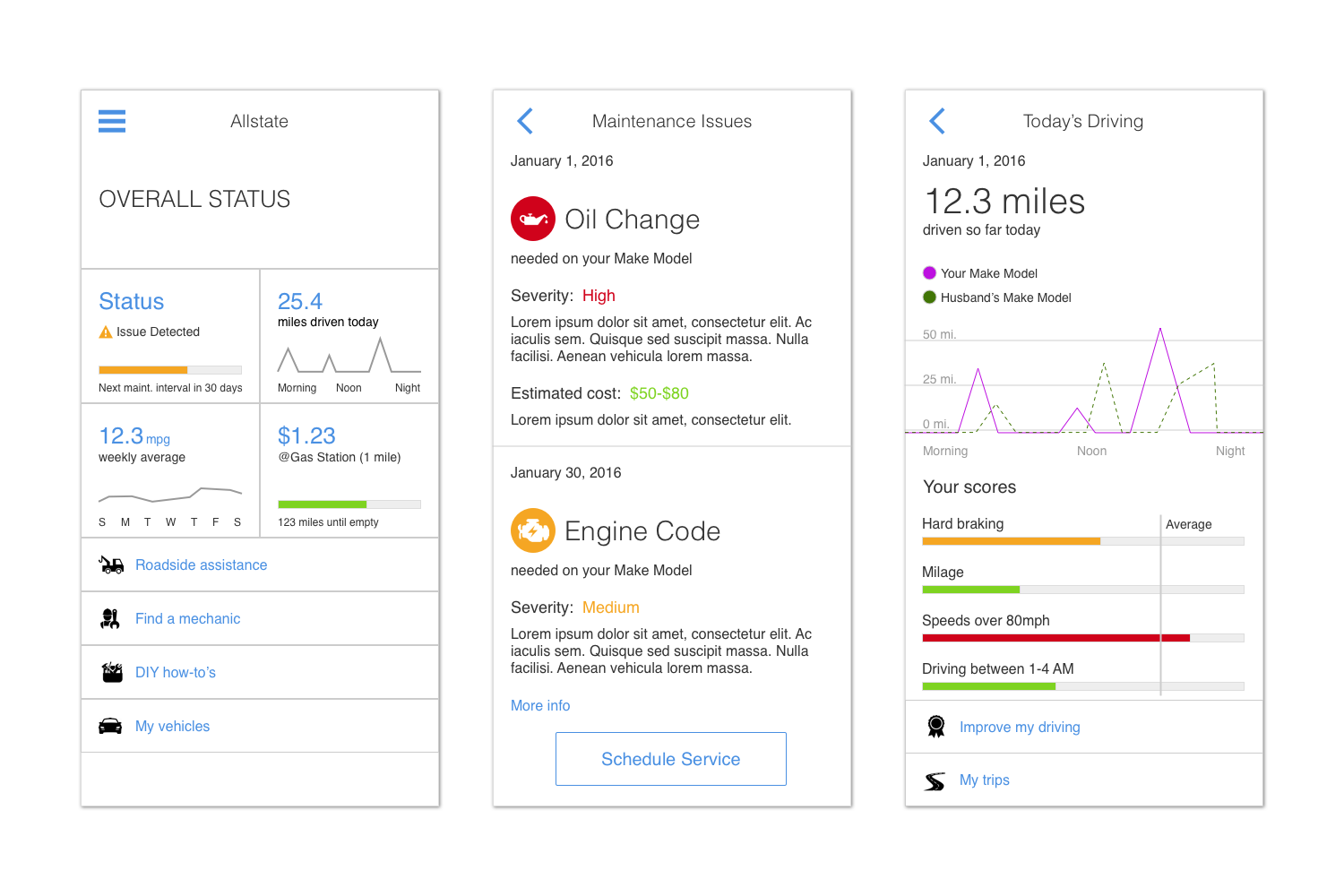
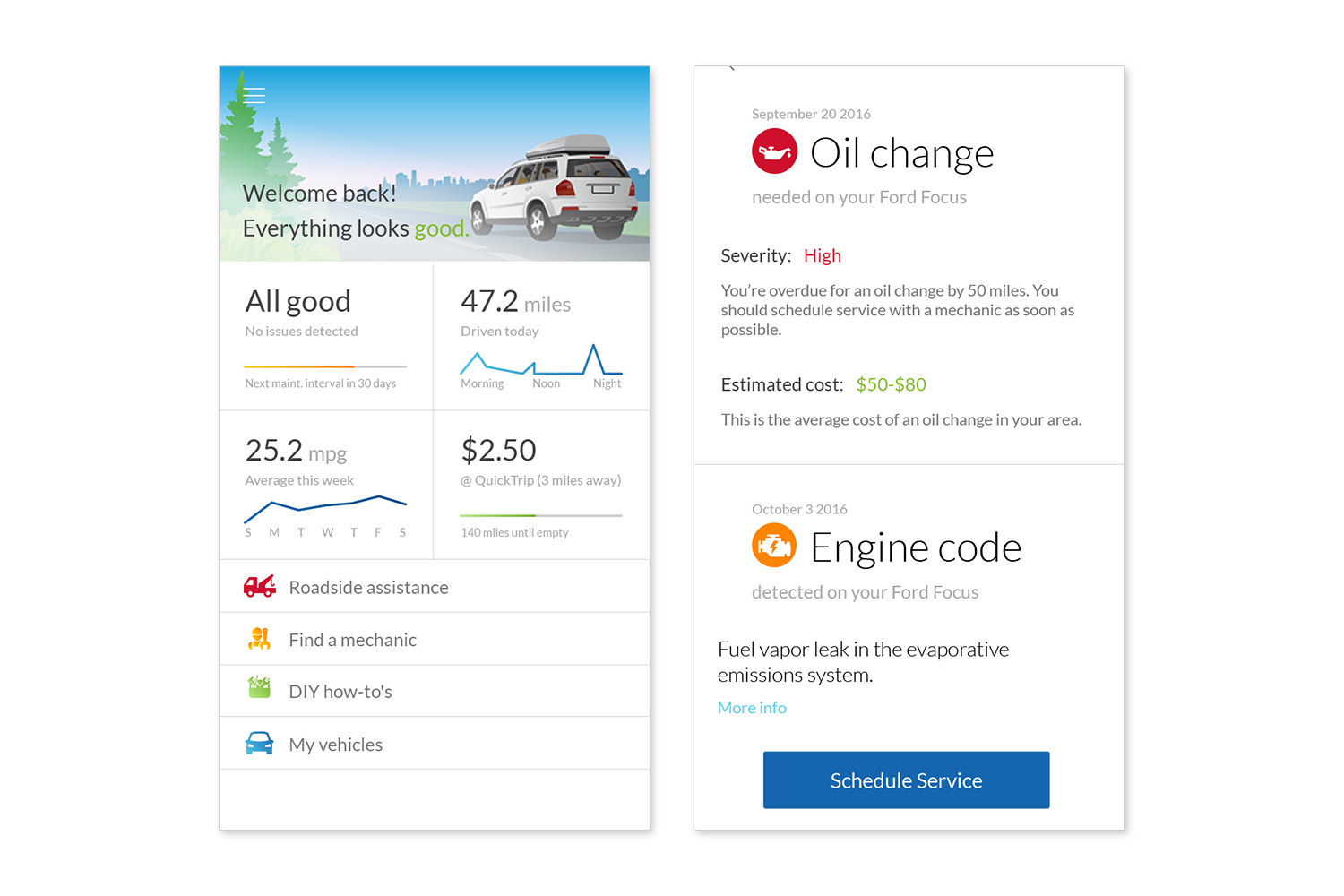
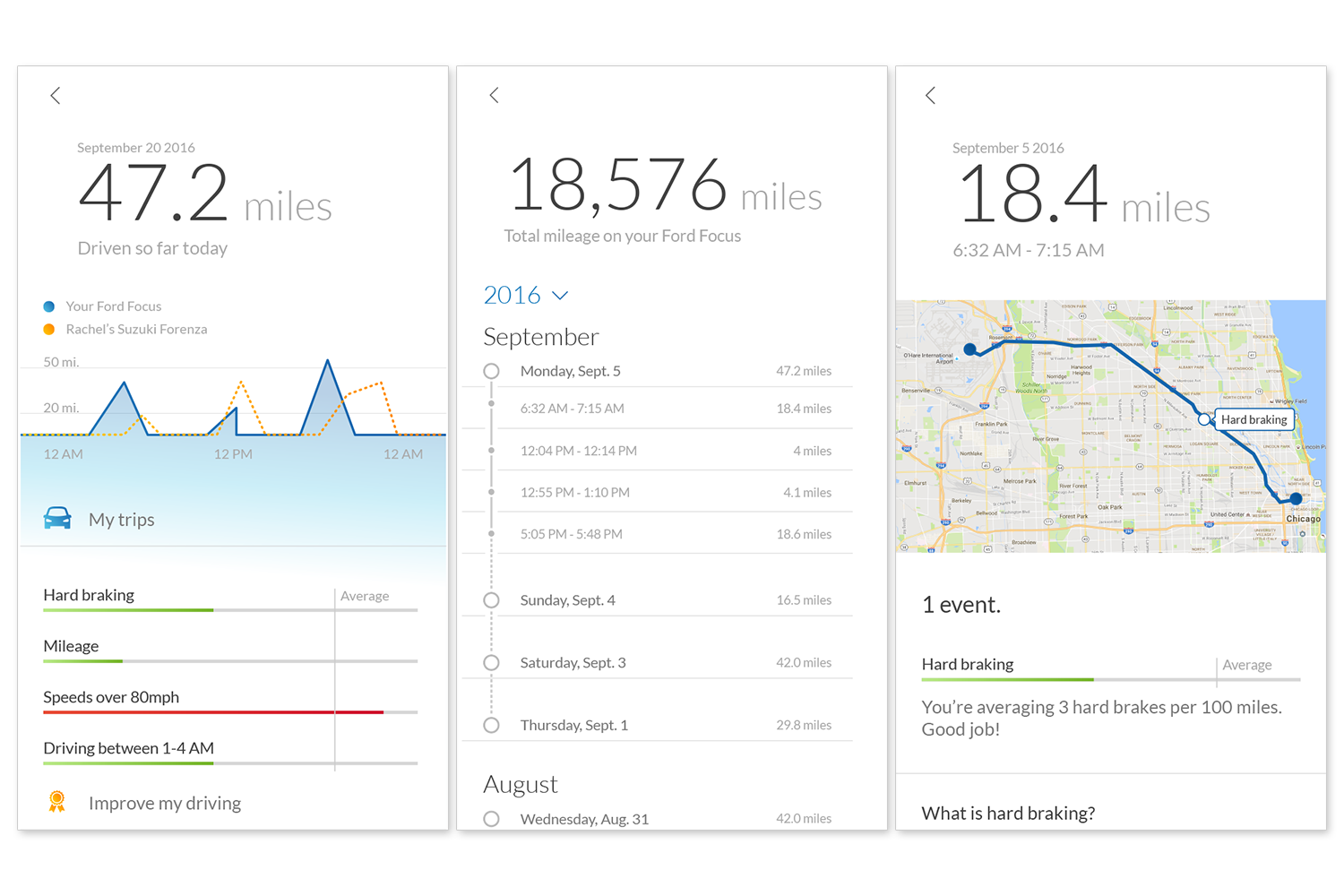
The final “Carcierge” app included the engine codes we’d been tasked with including, as well as a “Find a Mechanic” feature that allowed users to book with a mechanic nearby directly from the app (we’d partnered with another company to provide this service, and tested out how popular the link for it was in those initial research emails.) It also had charting for how many miles users were driving each day, average gas milage, how many miles they had until they needed to get gas, and where to find the nearest gas station (those were our more frequent touch points.) While “Carcierge” on its own never made it to market, many of the features within it eventually went on to become a part of Allstate’s Milewise and Drivewise apps.
